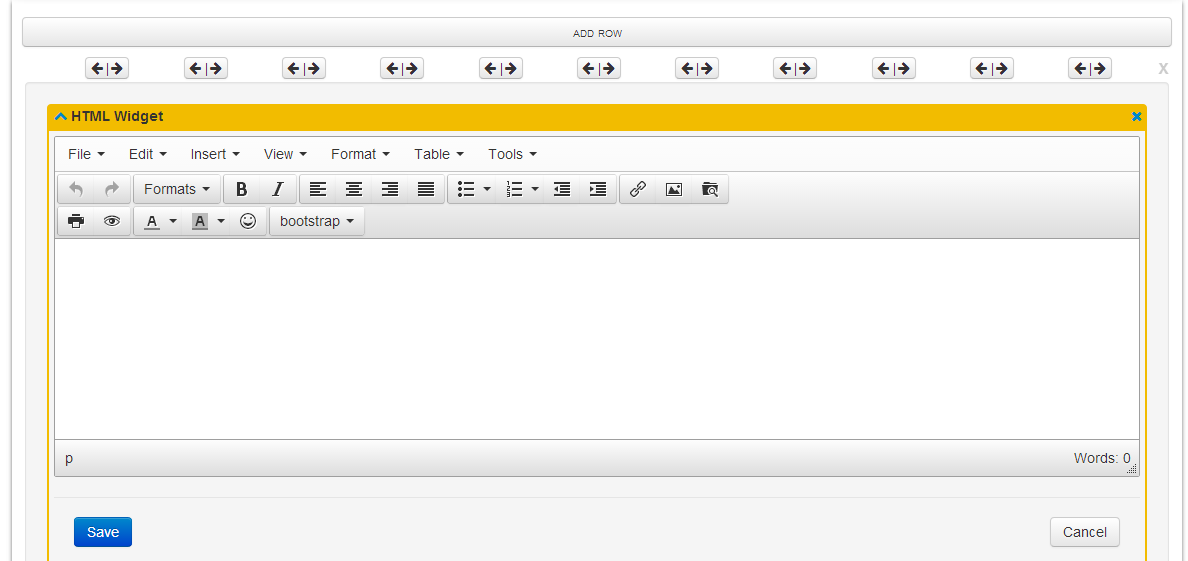
HTML Editor
Use the HTML Editor to add/edit text, images, documents, hyperlinks, and other desired content. When using the editor, a toolbar appears with available editing buttons and options. The number of available options depend on where the editor is used; all possible options are listed below. You can also hover the mouse pointer over a button for a brief explanation of its function.

Menu Functions
File
New Document-Print
Edit
Undo - Redo
Cut - Copy - Paste - Paste as Plain Text - Paste from Word
Select All
Find - Find/Replace
Insert
Insert image-Insert Link-Special character-Horizontal line-Anchor-Page break-Insert date/time-Nonbreaking space
View
Show invisible characters-Show blocks-Visual aids-Preview-Fullcreen
Format
Bold - Italic - Underline - Strikethru - Superscript-Subscript
Formats
Headers
Headers 1-6
Inline
Bold - Italic - Underline - Strikethru - Superscript-Subscript
Blocks
Paragraph-Blockquote-Div-Pre
Alignment
Left - Center - Right - Full
Clear Formatting
Table
Insert table-Table properties-Delet Table
Cell
Cell properties-Merge cells-Split cell
Row
Insert row before-Insert row after-delete row-Row properties
Cut row-Copy row-Paste row before-Paste row after
Column
Insert column before-Insert column after-Delete column
Tools
Source Code
File Manager
Bootstrap Snippets
The Bootstrap Snippets icon provides many useful snippets of HTML that leverage styles available in Bootstrap. Click the icon, then use the menu to select the desired snippet. Most snippets can be edited in the standard view, but some may be easier to adjust in the raw HTML view.